Hype 1.0.5

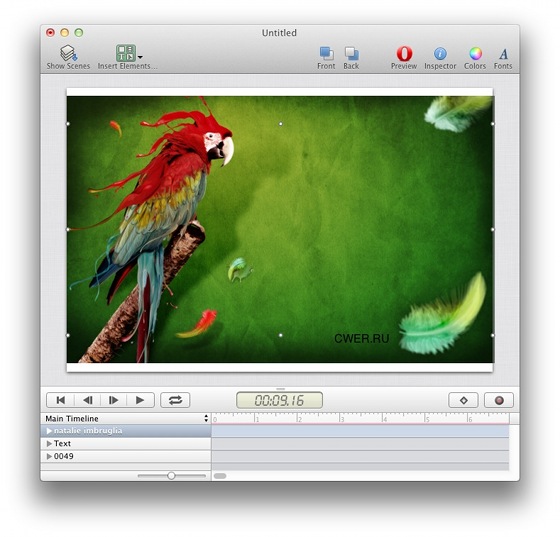
Hype - представляет собой простое в использовании приложение, которое с помощью WYSIWYG-редактора позволяет создавать анимированный и интерактивный веб-контент. Особенностью программы, является возможность автоматической генерации проекта при экспорте в HTML5, CSS3, JavaScript, есть возможность сохранения проекта в аккаунт на Dropbox.
Interactivity & Animations
Hype’s keyframe-based animation system brings your content to life. Click Record and Hype watches your every move, automatically creating keyframes as needed. Or, if you’d prefer to be more hands-on, manually add, remove and re-arrange keyframes to fine-tune your content. Hype lets you make as many scenes as needed, and a variety of actions can switch between scenes using smooth transitions. Use the power of multiple timelines to run animations based on mouse/keyboard events.
HTML5
Hype outputs state of the art HTML5, CSS3 styles, and JavaScript. It supports cutting edge features like box shadows, reflection, and 3D transformations. Hype tries hard to deliver 100% fidelity across all browsers. For example, if the high-performance CSS3 transitions aren’t supported, Hype will fall back to Javascript-based heartbeat animations. When there are no good fallbacks, Hype warns about browser incompatibilities, so you’re never caught by surprise.
WYSIWYG
Hype’s scene editor is powered by WebKit, the same modern rendering engine that powers Safari. What you create in Hype is what your viewers will see in the browser. Hype’s rich inspector lets you dive in and easily tweak every aspect of your content. Intelligent guidelines, arrangement, and sizing tools give fine control over element placement.
Exporting
Hype creates an entirely self-contained directory that holds all the resources and JavaScript for your content. Upload that directory to your web server, copy and paste three lines of HTML into your exiting web page, and you’re good to go. If you have a Dropbox account, Hype can publish to your Dropbox public folder for easy sharing.
Flexibility
Hype provides a rich set of tools for styling, but sometimes you need to get hands-on. Every element’s inner HTML is only a couple clicks away and all of your changes are rendered on the fly, giving a live preview as you edit. The integrated JavaScript editor lets you write custom functions triggered by user actions. The Hype JavaScript API can manipulate the scenes from inside or outside of the embedded Hype content.
Native Mac Experience
Hype was written in Cocoa exclusively for Mac OS X. It is intuitive and easy to use, letting you focus on creating great content. Hype launches in a second.

What's New in Version 1.0.5
- Fixed 1.0.4 regression where key action handlers could cause the document to be blank on export
- More Lion Fixes
- Resolved issue where video elements could appear blank on launch
Requirements: Mac OS X 10.6.6 or later
Скачать программу Hype 1.0.5 (3,87 МБ):

